Plugins: Authentication
LD-R provides a plugin for authentication and user access control. Since LD-R stores users as resources in the triple store, you need to first insert user's data into your data store under a graph name. You then need to set this dataset URI as authDatasetURI in your general.js config file. There is already a sample schema available for admin user at plugins/authentication/schema/users.ttl that can be used. To enable user authentication, you need to set the value for enableAuthentication to '1'. You can also setup enableUserConfirmation to control user confirmation after registration. Each registered user will create a new resource which can be viewed, browsed and edited like other resources in the system.
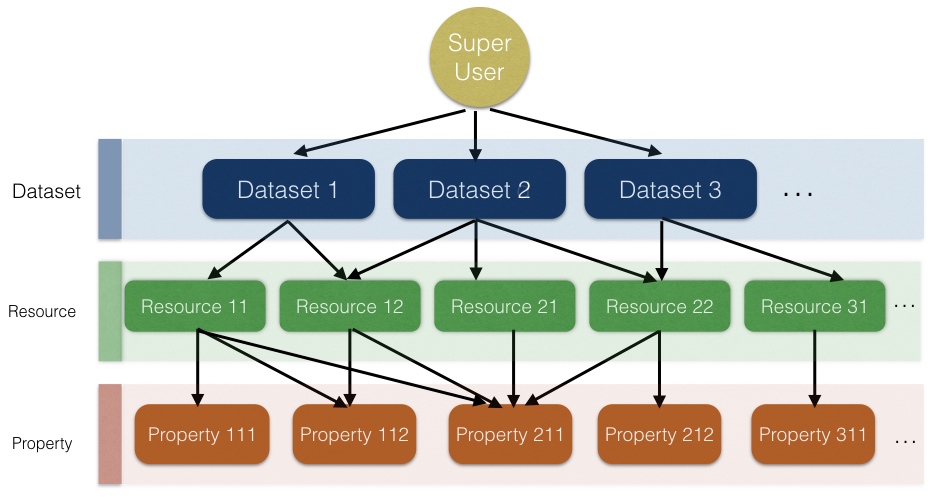
LD-R defines a view and edit access strategy for users. Access levels are based on the scopes defined for reactors. A Super user will have access to all levels and can configure which user has view/edit access to which level (e.g. User X can only edit dataset D1 or User Y can only edit Resource R or User Z can only edit Property P1 in Resource R1). The following figure depicts these user access levels:

Edit page on Github