Basic Tutorial -- part 2: dynamic configurations
In this tutorial, we learn how to install and dynalically configure an LD-R application. In order to install your LD-R instance, you first need to clone the LD-R Github repository:
git clone https://github.com/ali1k/ld-r.git
the next step is to install the required npm packages by simply running the install script:
./install
You need to wait for a minute (or more!) until all the npm packages are downloaded. Fortunately you only need to do this step once (unless you want to upgrade a package!).
There are four main configuration files in the `configs` folder you need to pay attention to:
LD-R supports two ways to configure a linked data application:
In this tutorial we mainly focus on the dynamic configurations. For this option you need to specify a SPARQL endpoint together with a graph name on which you store your configs. You can set the 'configDatasetURI' value in `general.js` file to change the graph name of your configurations. And for the SPARQL endpoint used for the configuration, you need to add the specifications of your endpoint in `server.js` file. The 'generic' configuration in `server.js` is used as default endpoint for the LD-R app but you can also add dataset-specific endpoints there, for example the following setting identifies an endpoint for the configurations stored on a graph called 'http://ld-r.org/configurations' which is the default graph name for configurations in LD-R:
'http://ld-r.org/configurations': {
host: 'localhost', port: 3020, path: '/sparql/', endpointType: 'ClioPatria'
},
In this case I use a locally installed ClioPatria triple store to store my dynamic configs. You can change it to your preferable triple store e.g. Virtuoso, Stardog, Blazegraph, etc. There is a sample config available in `server.js` for other triple stores which might slightly differ.
In order to bootstrap the configurations, I import some basic configs from `./plugins/dynamicConfiguration/schema/configs.ttl` to the specified configuration graph in my triple store. These sample configs make it easy to clone and create new configs.
Now that I have setup my LD-R app and connected it to an updatable triple store, I can build the app and enjoy working with dynamic configurations:
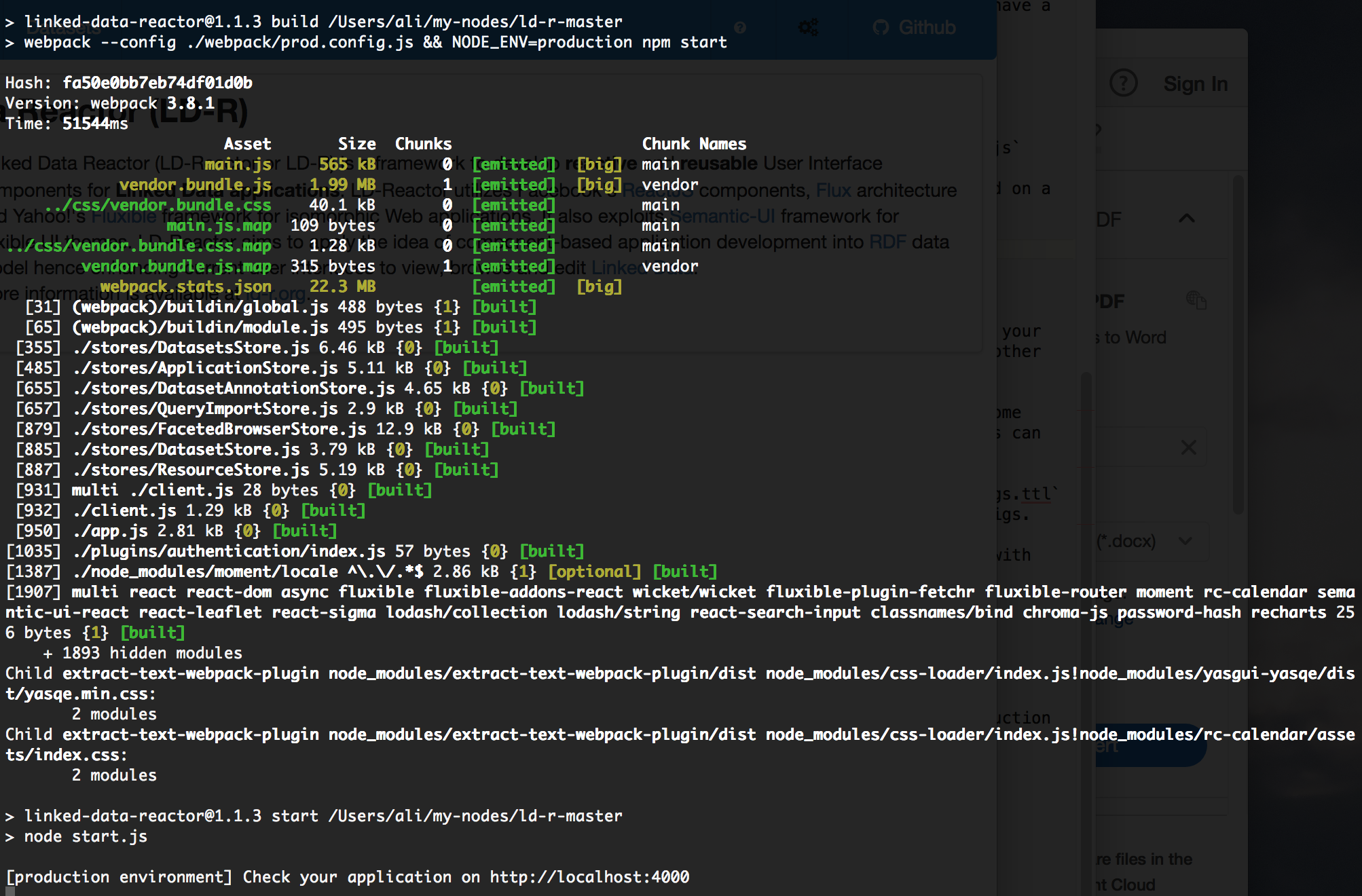
npm run build
The above command will build your app (after a few seconds or minutes to minify/optimise all your js files for the production mode). As a result your app will run on port 4000 (or any port you specified in your `server.js` file).

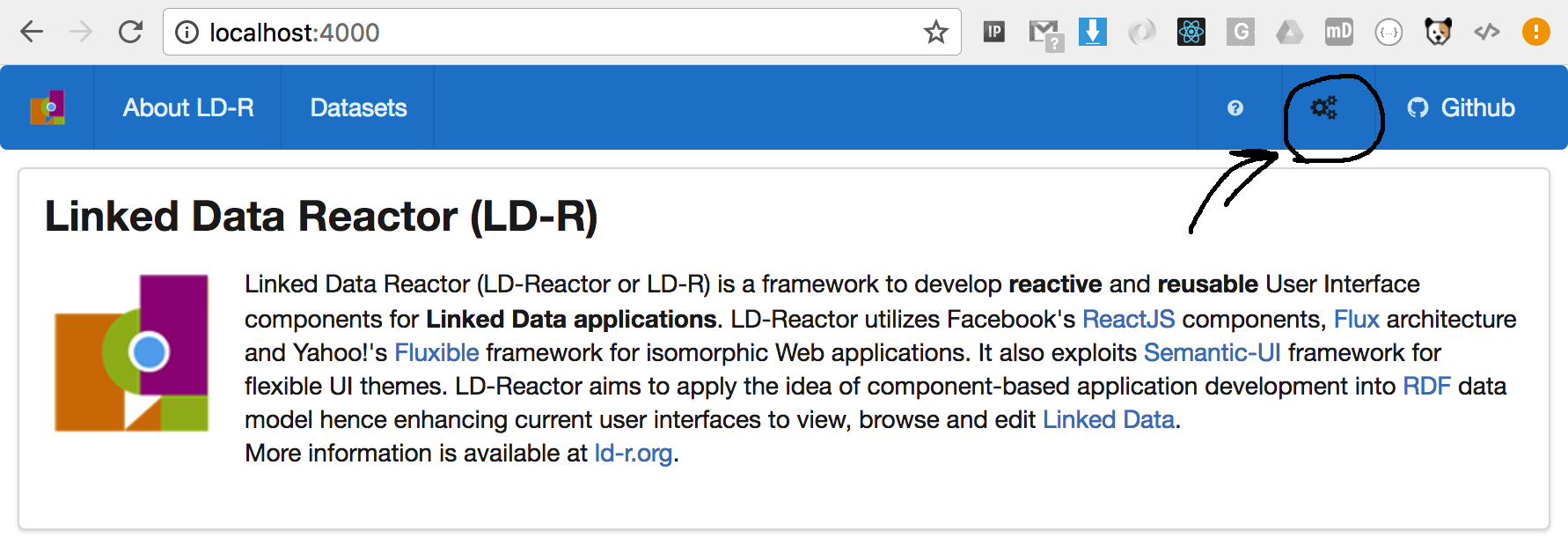
Go to http://localhost:4000 to check your app.

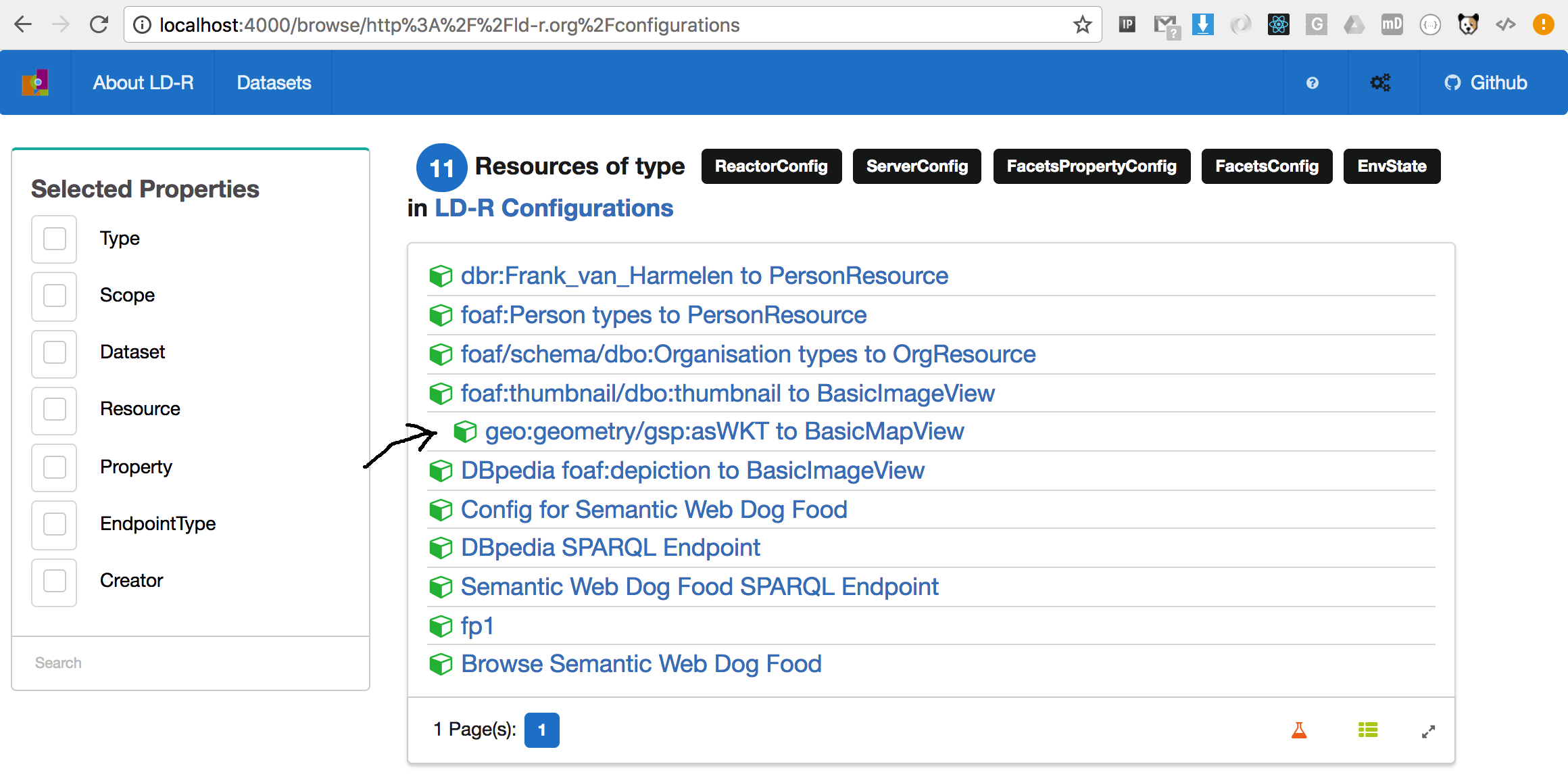
If everything works well, by clicking on the config icon (as shown above), you should go to the following page where you see the imported configs:

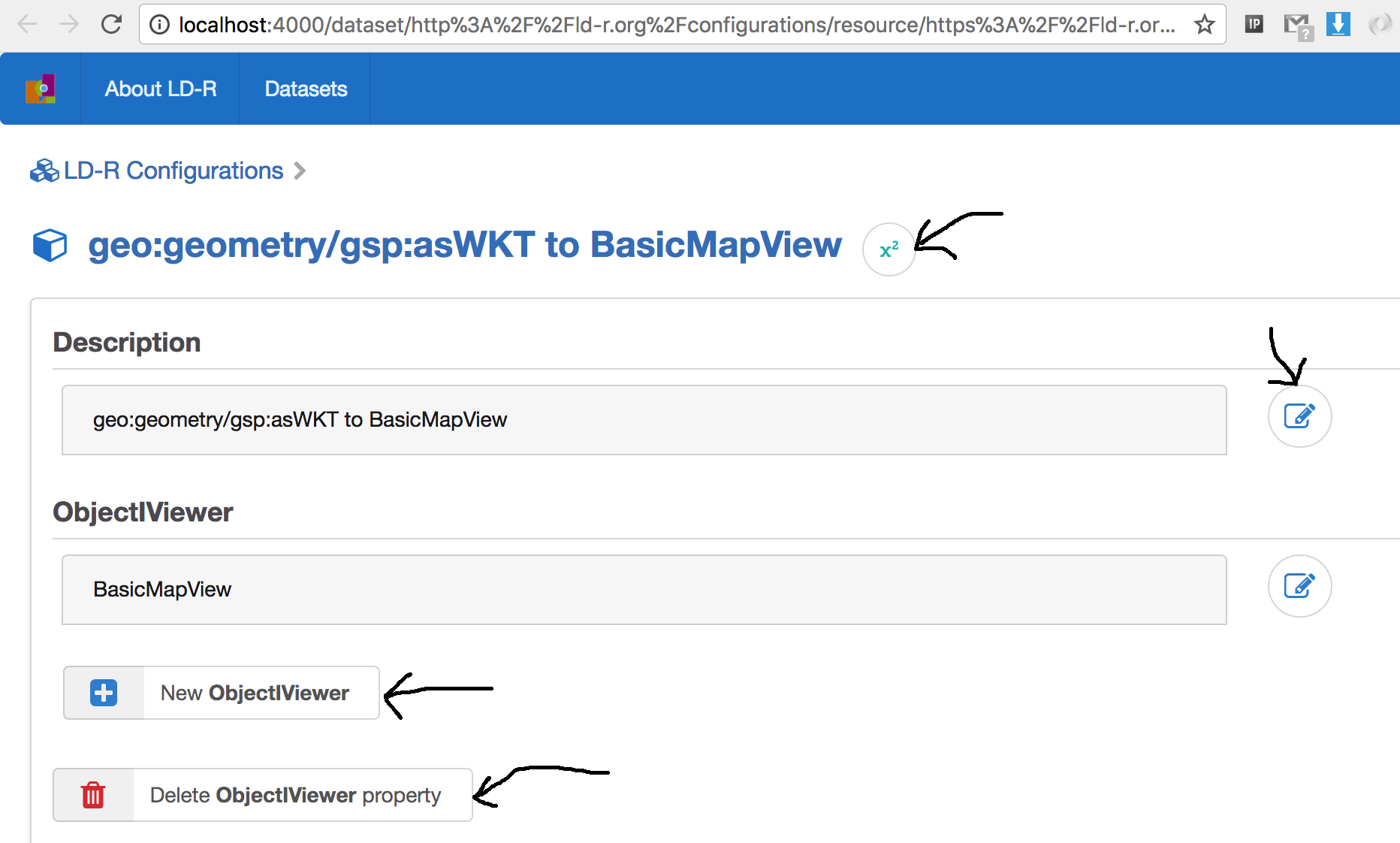
As you can see, the main resource types we are dealing with for configuration are ReactorConfig, FacetsConfig and ServerConfig. You can use the faceted browser to browse the existing configurations based on their scopes and types. By clicking on a resource you will see its corresponding configurations:

Here you can clone a resource to change and customize it. You can also edit and delete property values of a resource. There is also the possibility to add new and arbitrary properties to a resource:

The above tool is supported by a recommender which allows you to select fromt the existing property values in LD-R. See the followoing video to understand how you can browse and edit the LD-R configurations:
In the rest of this tutorial, we demonstrate how to add a new dataset to LD-R and how to configure it dynamically.
For more advanced configurations check the list of available scopes and configurations here.
Edit page on Github